The only constant in life is change.
After years of relying on good ol' WordPress I recently decided it was time to modernize a bit. There were a few different reasons that spurred me on, the final straw was that every now and then the server would run out of memory and crash, requiring a reboot. It was running on Google Cloud’s free tier so it wasn’t unexpected, annoying nevertheless.
WordPress was always pretty easy so my initial plan was to stay with that and modernize things a bit and use Docker (Compose) to spin up a webserver, database, wordpress and certbot for Let’s Encrypt certificates and use Docker volumes for the persistent data. I sourced a server on (the very affordable) Hetzner Cloud.
With the help of this blog and Digital Ocean's blog I managed to get it all working, using my site’s backup to get up and running within a few hours again, with most of that time spent on me learning about Docker Compose and nginx. Feeling like Captain Hindsight, I should’ve captured the process but I didn’t at the time.
However, as the title suggests that was not the final setup. Even with all of that and using Cloudflare’s CDN I still felt performance was dreadful for a simple blog site.
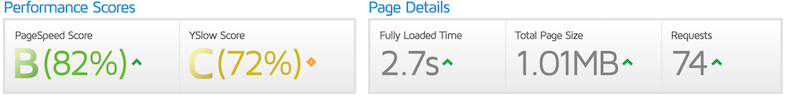
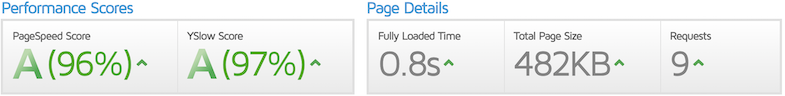
Here’s the output of GTmetrix, using Wordpress:


Then I stumbled on staticgen.com which opened a whole new can of worms. Good worms though, as I’d never considered static site generators before due to unfamiliarity. The frameworks mentioned have different pros and cons, but ultimately all of them generate static sites which can easily deployed to serverless platforms like Netlify. With no database, template engine and dynamic pages, performance improves greatly while reducing complexity and management overhead. Netlify also automatically provides a Let’s Encrypt SSL/TLS certificate and CDN.
I opted for Hugo, which is built on Go and it natively supported by Netlify. Hugo allows me to write everything in Markdown or AsciiDoc, which I prefer for writing documentation.
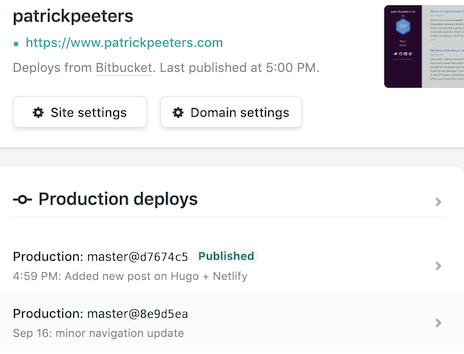
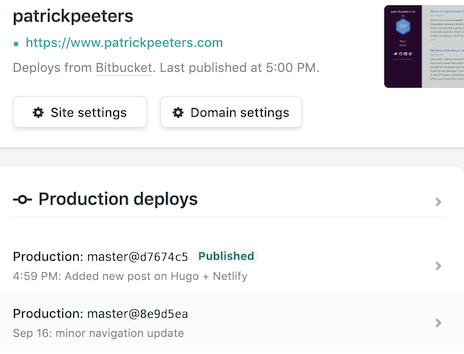
Netlify is great because it means I don’t have to worry about the infrastructure anymore and they have a free tier. All that’s required is me pushing content to my Git repository on Bitbucket, which is added to Netlify. Netlify then picks up changes in the repository and rebuilds the website within seconds after files are added or modified. True CI/CD and with the content on Git I can obviously easily pull or clone it and modify/deploy it anywhere.


If you’re considering doing the same, I can highly recommend it. It took me a day or two to read up on Hugo and Netlify. Exporting the data from Wordpress to Hugo was done using the wordpress-to-hugo-exporter plugin, with the only work required was to update images and hyperlinks to use relative paths instead of some of the hardcoded URLs they had.
The theme used is Hyde-Hyde, with some small changes.
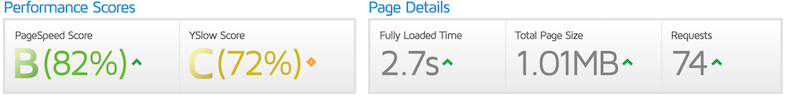
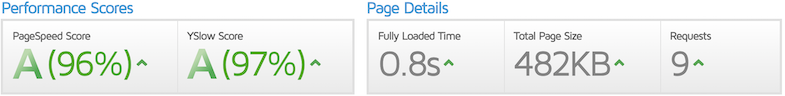
As for the end result, here’s the GTmetrix report after migrating to Hugo and Netlify:


Much better!
